
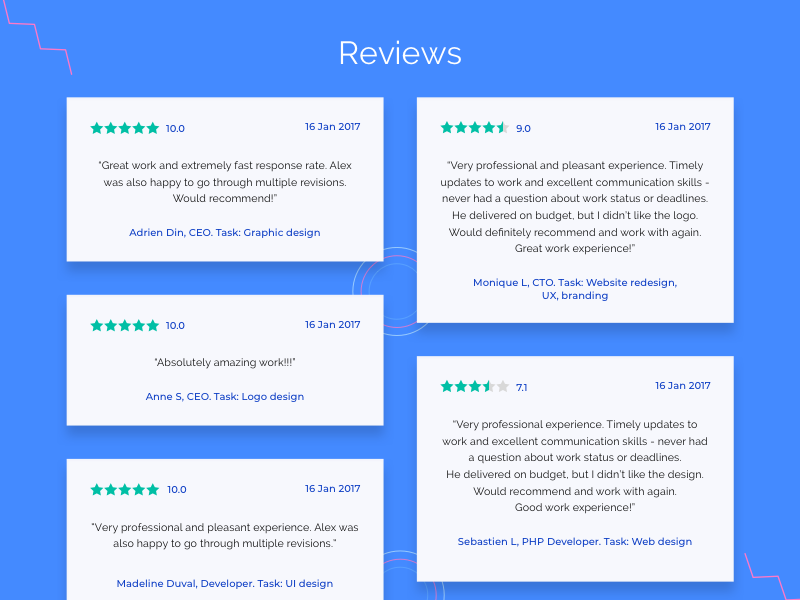
Client Review Section UpLabs
What is a testimonial in UI/UX design? A testimonial is an honest endorsement or review from a customer describing how a product or service met their expectations or resolved their problems.

Product reviews how to create the best review section for your product page Contentsquare
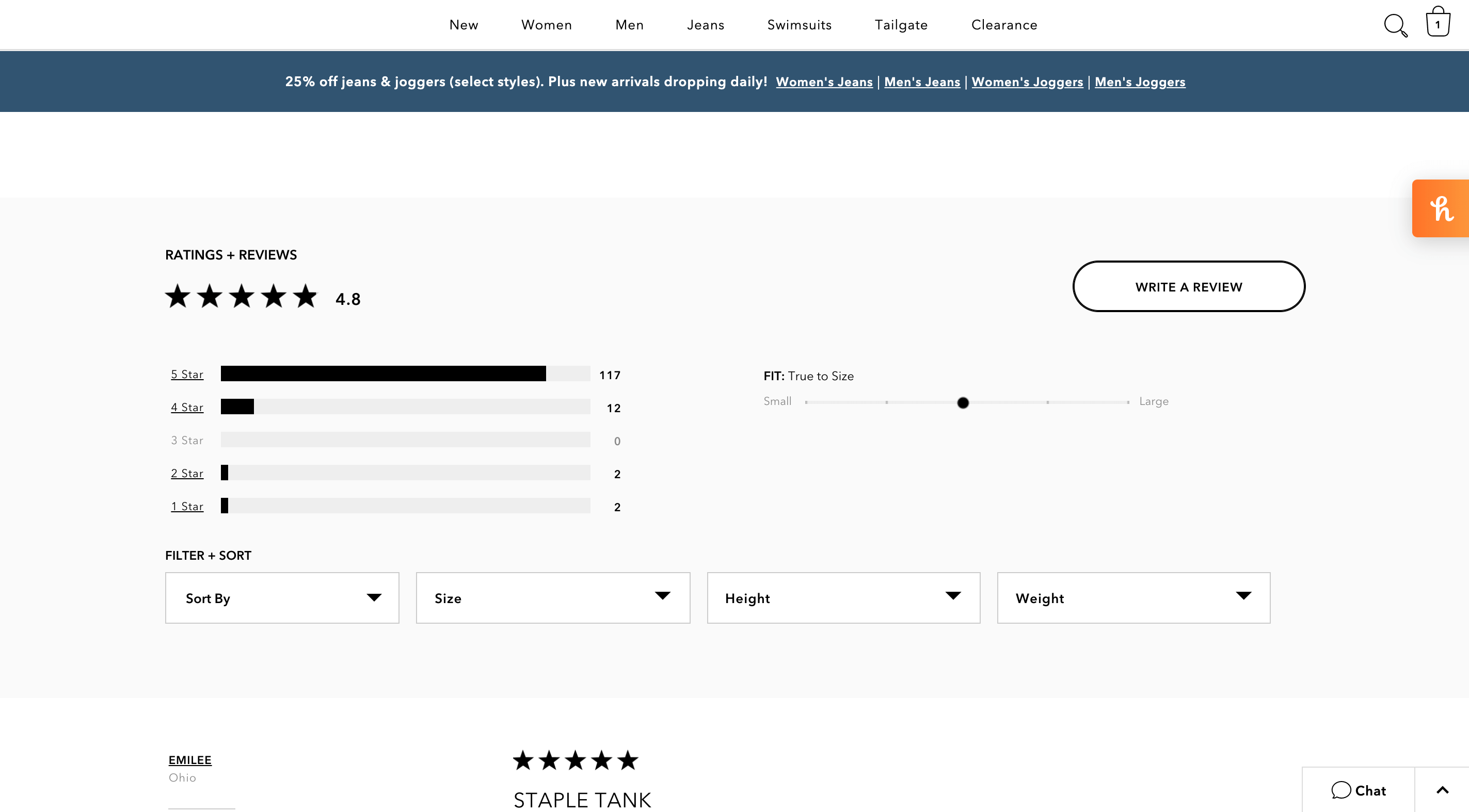
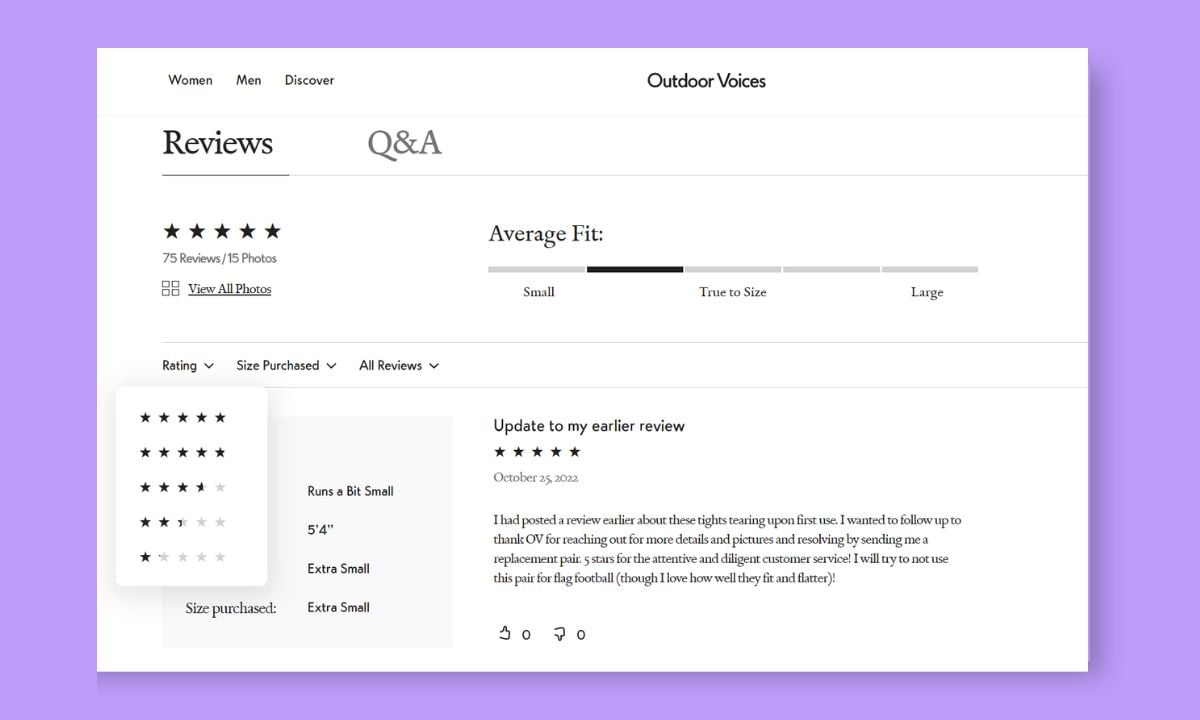
1. Show star ratings at the top of the page Place star ratings directly at the top of the product page so that users can quickly see the overall rating of the product without having to scroll all the way down to the review section.

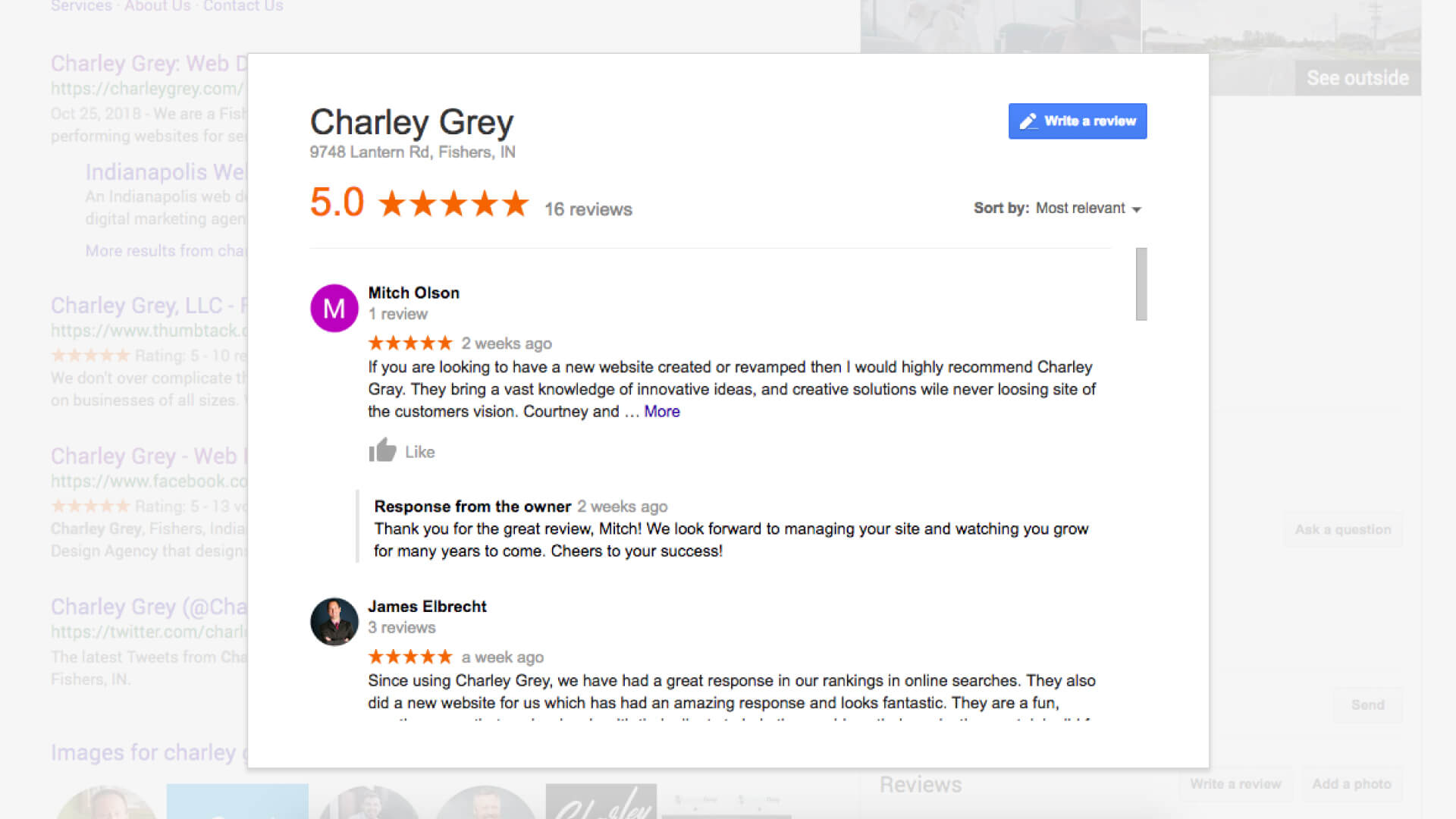
Do Google Website Reviews Matter? Charley Grey Web Design
Notice at collection. . Jun 28, 2017 - Client Review Section designed by Junaed Ahmed Numan. Connect with them on Dribbble; the global community for designers and creative professionals.

Premium Vector Customer feedback review or testimonial design with black and yellow color
9 UX Tips for Your Reviews Section Design on Product Pages 1. Make the Star Ratings Easily Visible to Customers 2. Offer a Quick View of the Star Ratings 3. Show a Review Summary Based on the Key Information 4. Apply Search, Sort, or Filter Features 5. Allow Sorting by Star Ratings 6. Implement Search Filters 7.

Review Section designs, themes, templates and downloadable graphic elements on Dribbble
Zendesk Customer service software provider, Zendesk, has created a visual, clean layout to showcase their customer testimonials. With a card-inspired format, you can scroll down the page to get a small snippet of each story and click to read the full narrative.

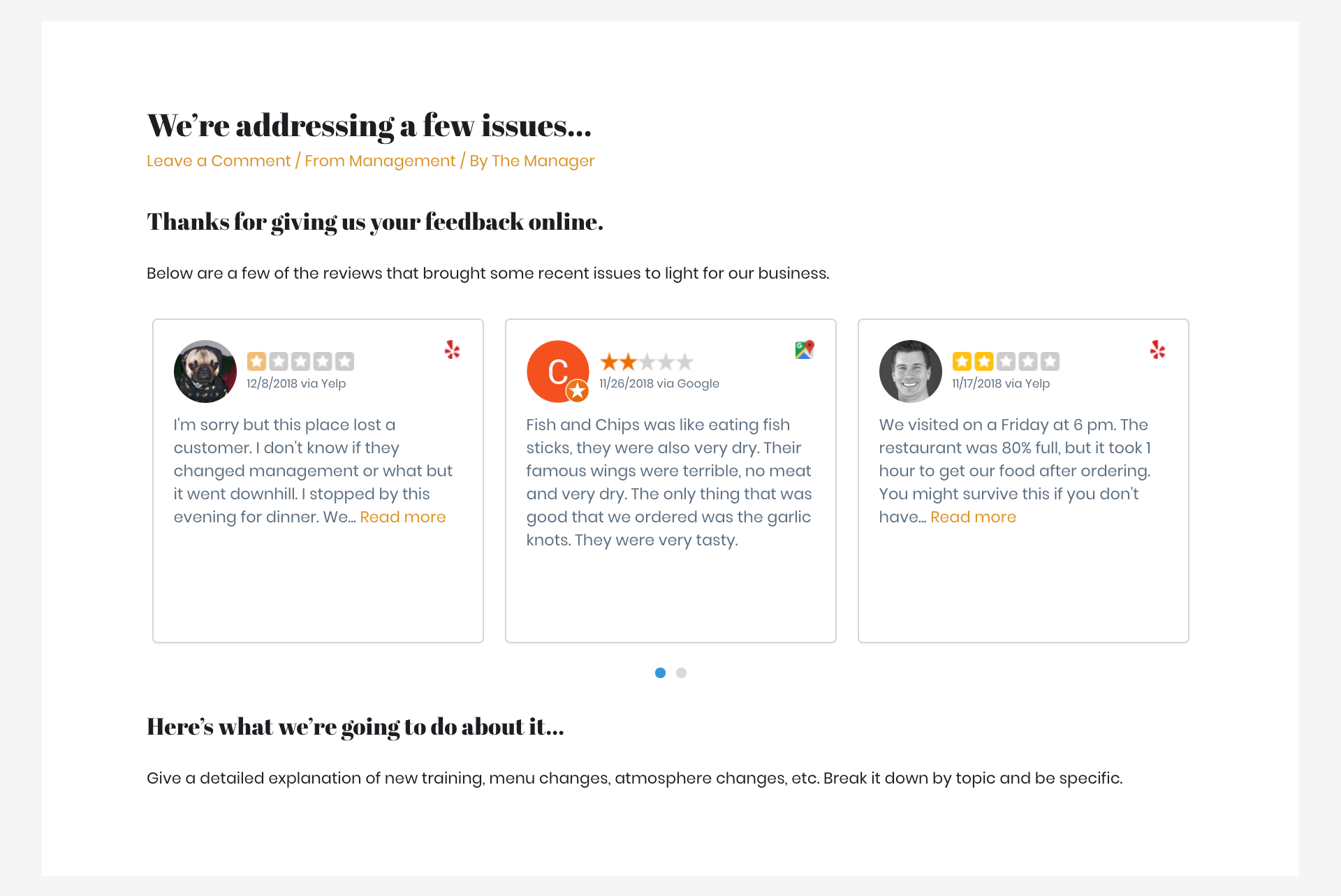
7 Ways to Display Business Reviews on Your Website
374 'User Reviews Section' Design Examples Also referred to as: User Ratings, Customer Reviews User reviews aren't just important, they are critical to users' purchasing decisions. During our large-scale usability testing, 95% of users relied on reviews to evaluate the product or learn more about products.

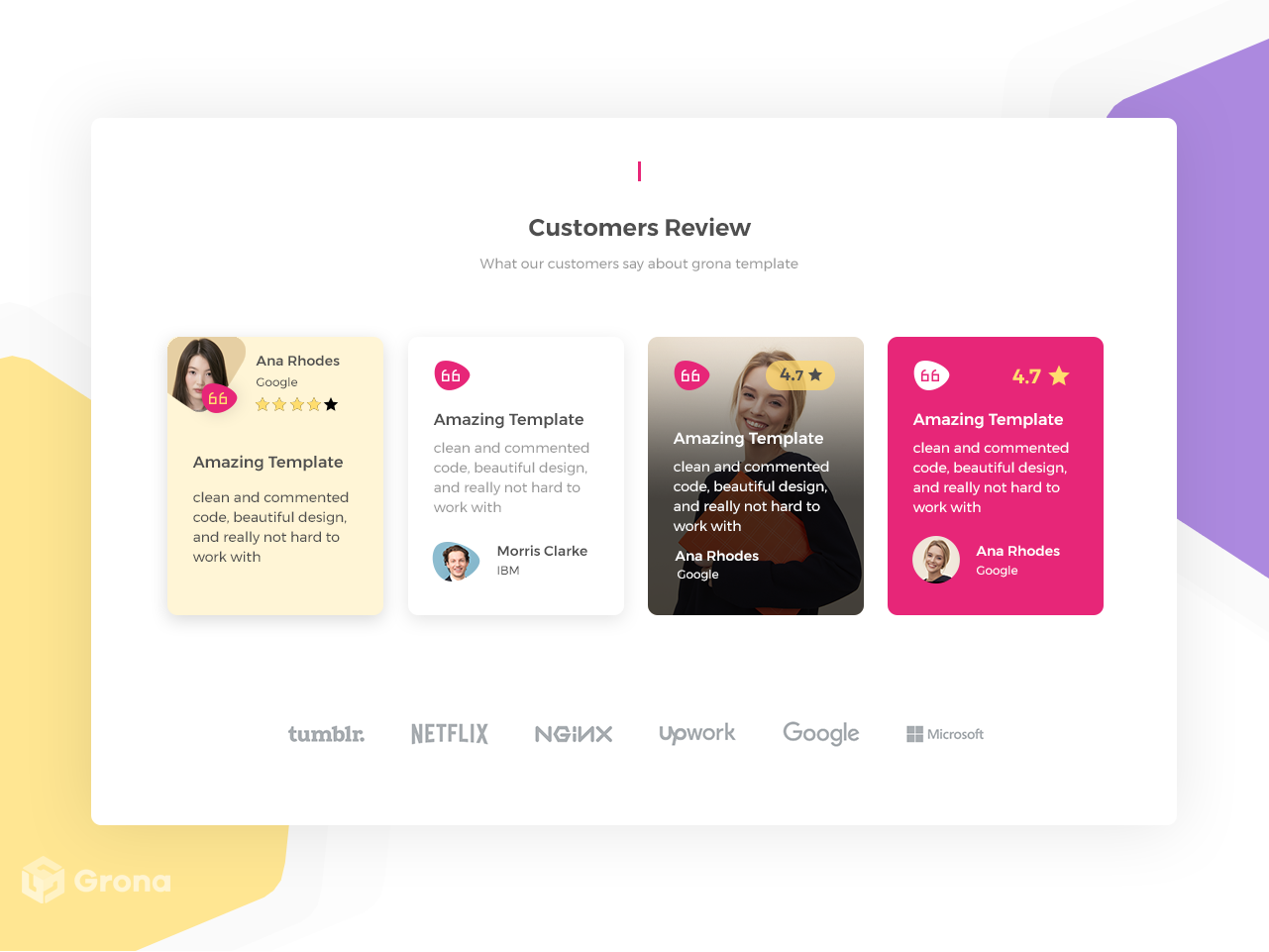
Customers Reviews by Grona Studio on Dribbble
Check out this collection of testimonial page design inspiration created by different designers from around the world. authors are vetted experts in their fields and write on topics in which they have demonstrated experience. All of our content is peer reviewed and validated by Toptal experts in the same field. By Jon Vieira

Testimonials by htmlstream on Dribbble
How To Design User Rating and Reviews Nick Babich · Follow Published in UX Planet · 5 min read · Jul 10, 2021 -- 2 Users rely on rating when they want to decide what content or product have higher quality. By it's nature, user rating is quantitative information; that is why it's recommended to supplement it with qualitative data (user reviews).

Review with star rating and feedback page design usign pure css Page design, Book design
Unique review section work, designs, illustrations, and graphic elements. Explore thousands of high-quality review section images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

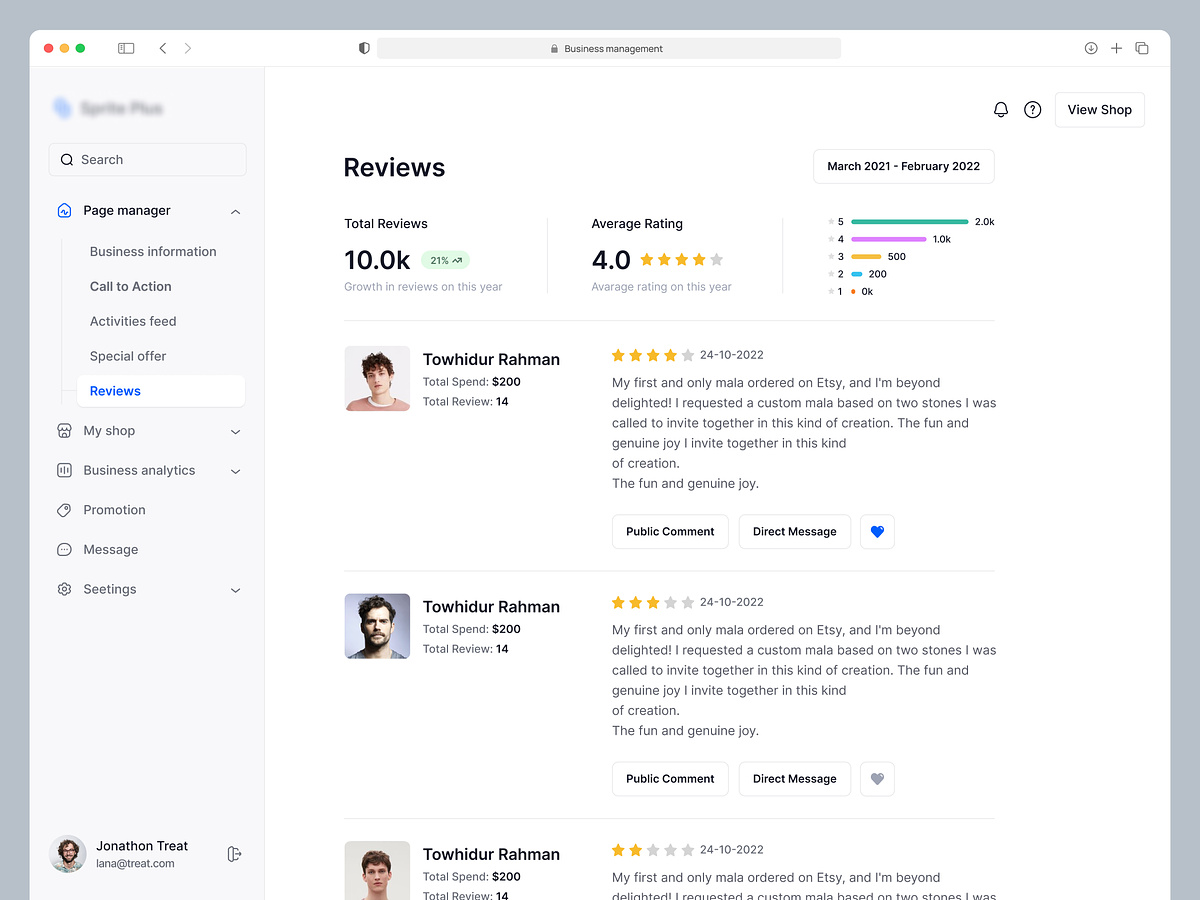
Customers Review Dashboard by Omar Faruk on Dribbble
The section reviews and approves the design professional contracts. The Section maintains a database of their design reviews and approvals for state agency capital improvements. The Design Review staff can be reached at 501-682-5544 and is located at: 501 Woodlane, Suite G-01. Little Rock, AR 72201. Links.

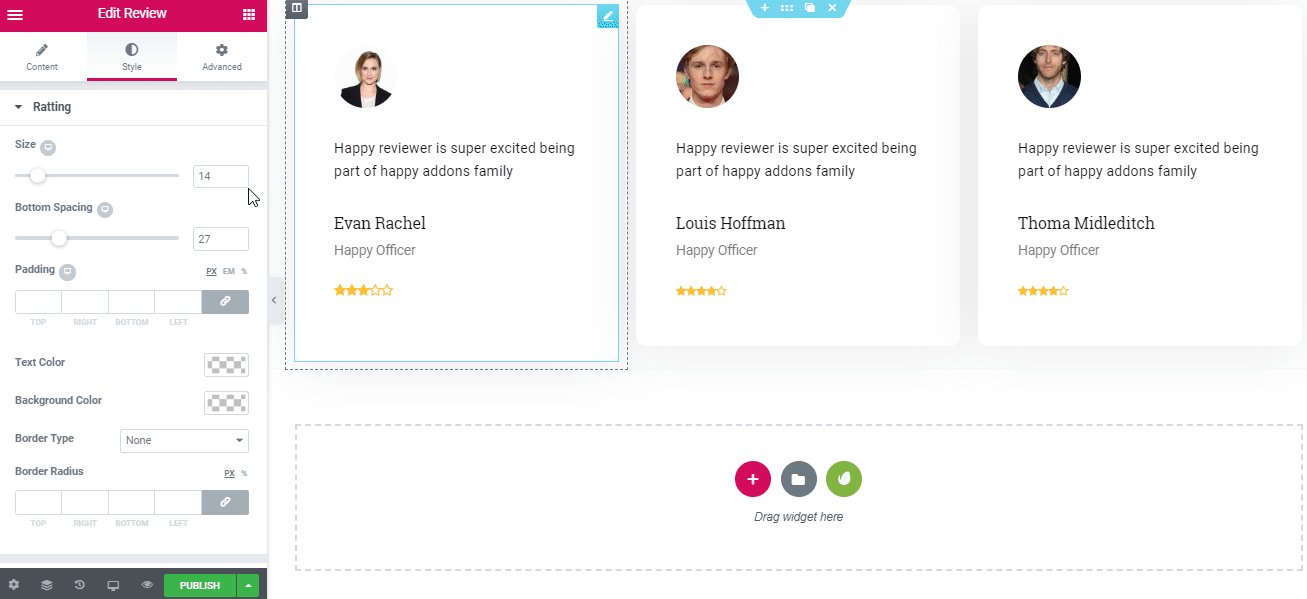
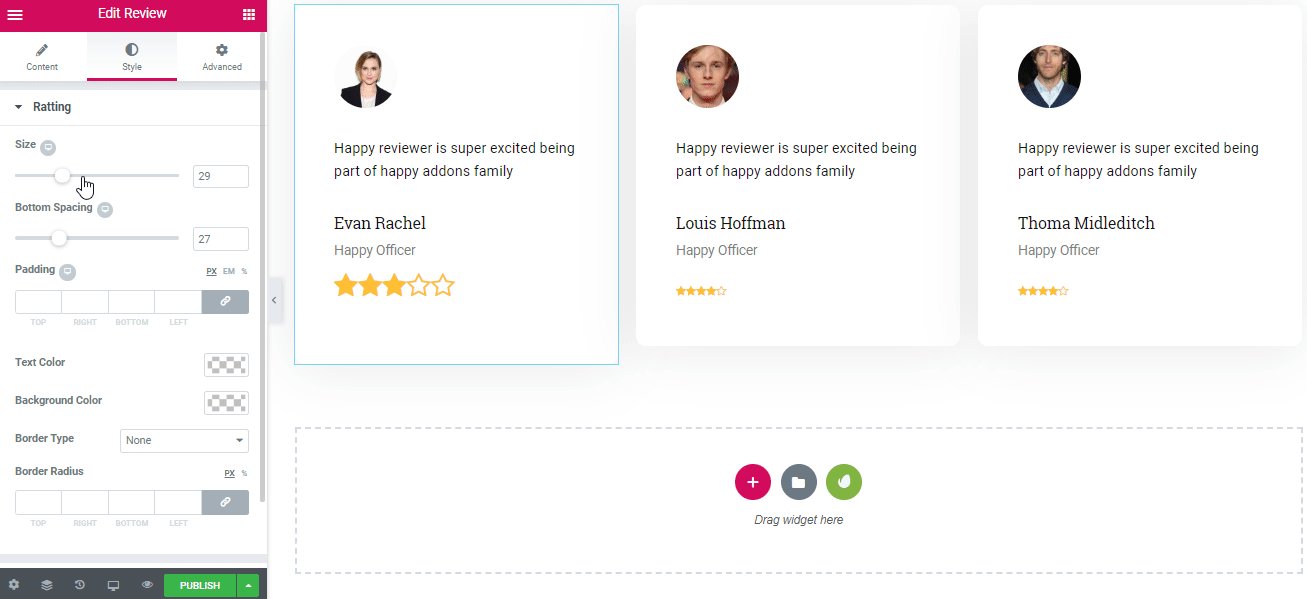
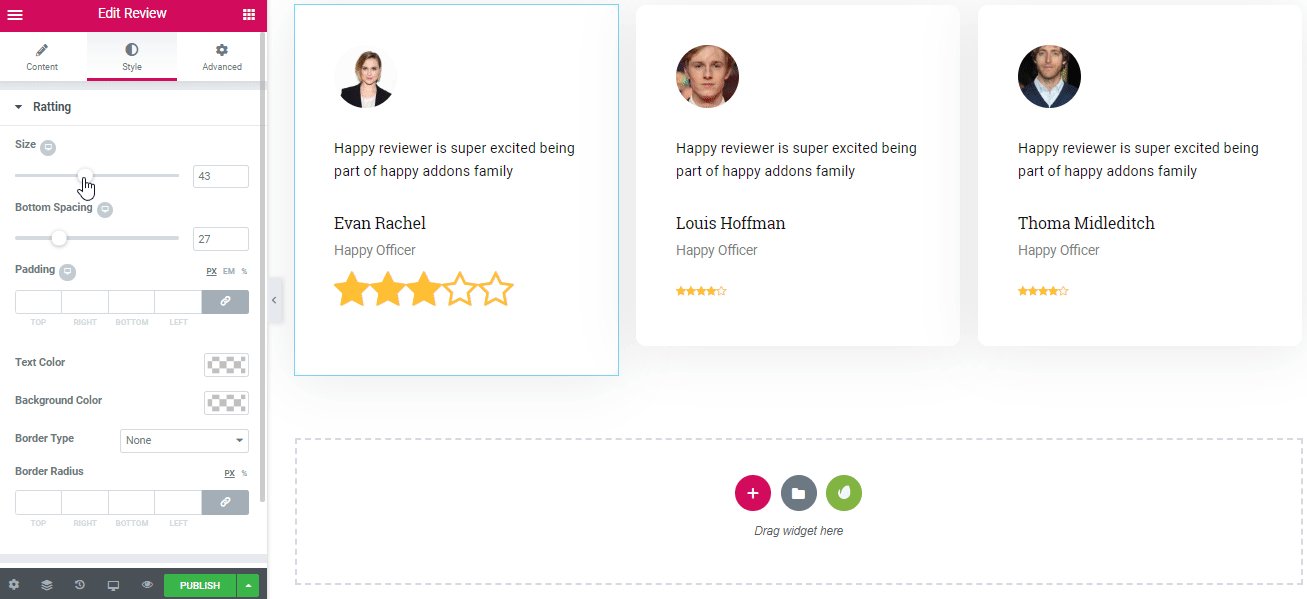
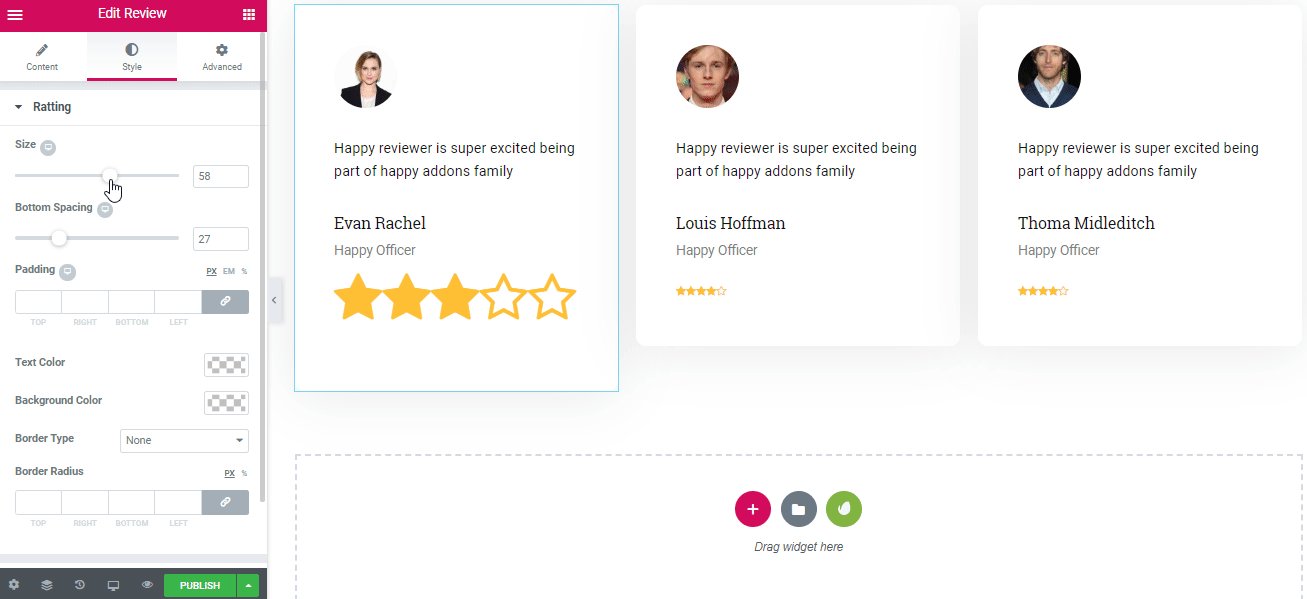
Create Trendy Designs with Elementor to Showcase Online Review for Business
Customer Reviews on Website Using HTML and CSS by Going-To Internet Posted at March 11, 2021 Reviews Section HTML Learn how to make customer reviews on the website using HTML and CSS. Add a reviews section on your website using HTML and CSS. Easy way to learn HTML for beginners.

Responsive Clients Review Design using HTML CSS
15 Best Review Website Design Examples for 2023 Rating By Industries 11 Sep 2021 10 min read Kostia Varhatiuk Recommended for you By Industries Examples of Inspirational Web service Websites Looking for inspiration for your web service site?

Responsive Customer Reviews on Website Only Using HTML and CSS
Bootstrap Testimonials / Reviews - free examples & tutorial. Responsive Testimonials / Reviews templates built with Bootstrap 5. Testimonial page and section templates with stars, images, background images, cards & more.

9 UX Tips for Customer Review Section on Product Pages Magezon
Daily UI Design Challenge 12/100 - Testimonial block Like. Amarnath Nagula. Like. 0 1.2k. Like. Olipse Team. Like. 12 1.9k 1. View Product & Customer's review section. Product & Customer's review section Like. Khanh Pham. Like. 31 25.8k View Roqqu Web Component. Roqqu Web Component Like. Tayo Olakunle. Like. 0 1.3k

Reviews section by Madalina Taina for Inotec Agency on Dribbble
To make this website (Responsive Review Section), you need to create two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension. CSS provides style to an HTML page.To make the page attractive create a CSS file with the name style.css and remember.

Customer's review section by Khanh Pham on Dribbble
Reviews 2,508 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. 1 UIG Studio Team 5 1.7k Robbin Cenijn 196 27.6k 1 Ildiko Gaspar Pro 563 252k Britton Stipetic Pro 29 2.6k Mailchimp Hide ads Advertise Hassu 051 1 338 QClay Team 503 338k