
[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Just a nice, simple grid for your portfolio. I used Bootstrap 4 as well as Material Design Bootstrap.. Pen Settings. HTML CSS JS Behavior Editor HTML.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself..

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Creative Portfolio Filterable Grid using HTML CSS & All
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

Guia Completa Para Aprender A Utilizar Css Grid Layout Images
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
CSS Grid Layout. This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial.. Create your public speaking portfolio. The CSS Workshop - learn CSS Layout with me;

Create A Website Layout With Css Grid Gambaran
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

Responsive HTML CSS Portfolio Website using Flexbox and Grid
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

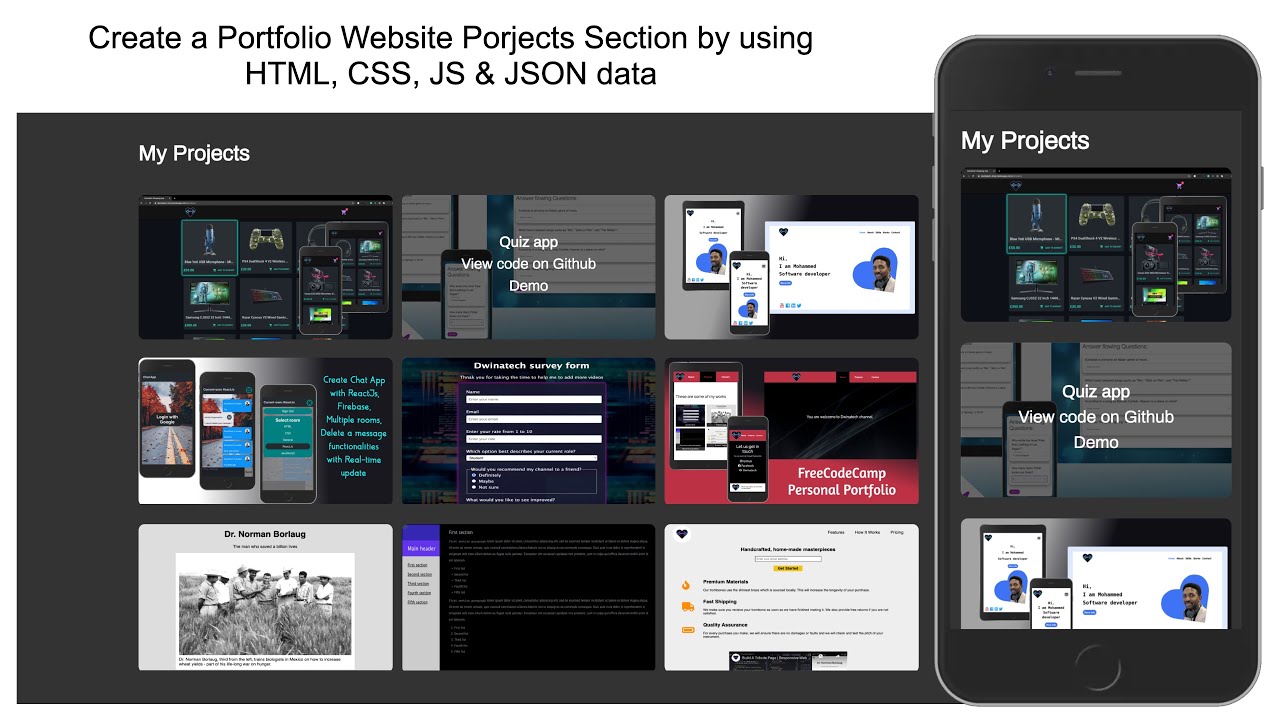
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

Responsive Portfolio Website [5] About Page With CSS Grid YouTube
What is CSS grid? CSS grid: Basic terminology Benefits of using CSS grid Getting started with CSS grid Using the fr unit and repeat() notation Implementing auto-fit and auto-fill Building a web app with CSS grid Creating an automatic layout with CSS grid Accessibility considerations See how LogRocket's AI-powered error tracking works

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

CSSTutorial Flexible Layouts mit CSS Grid › PAGE online
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors